普段から配色を意識していると、色についてのセンスが良くなったり、上手くなったりします。
そこで、色についての基礎知識を紹介します。

色の3属性
色は、色相・明度・彩度と3属性で示すことができます。
例えば、デザイン系アプリは、色決めを3属性から指定できます。
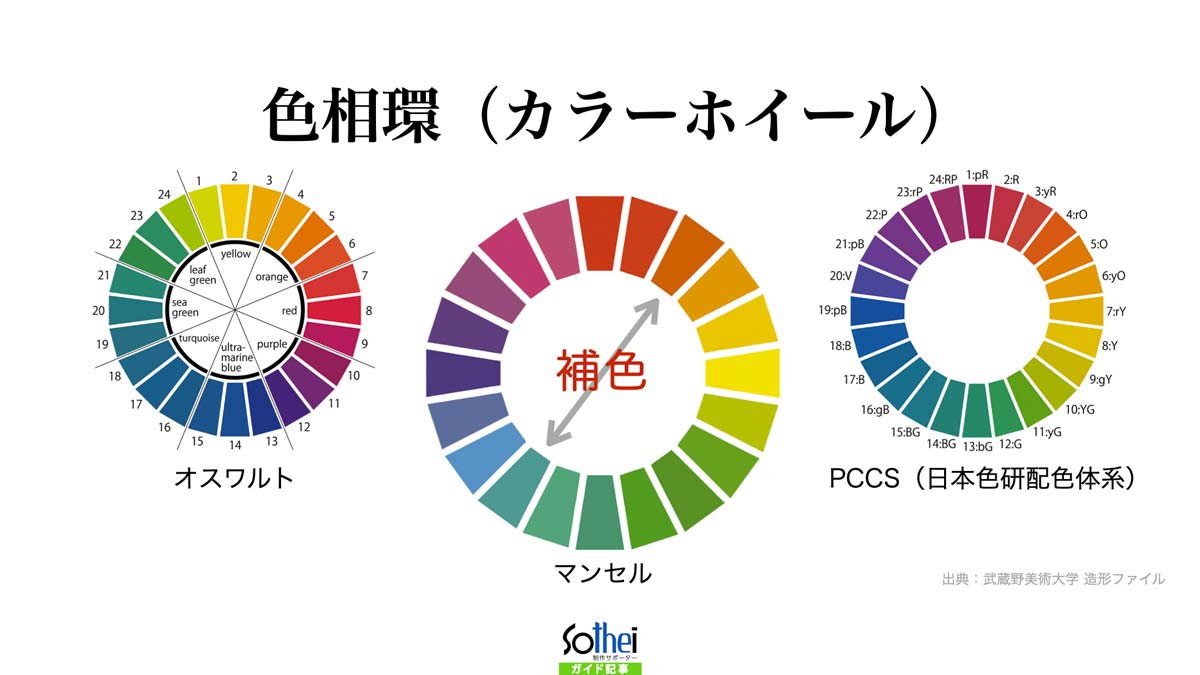
色相とは、色の種類です。これを円状に配置したものが、色相環です。
対極にあるのを“補色”といいます。言い換えれば、一番似ていない色です。
ファッションなどの用語「差し色」は、ベース色に対しての補色であることが多いのではないでしょうか。

色相環を踏まえた配色
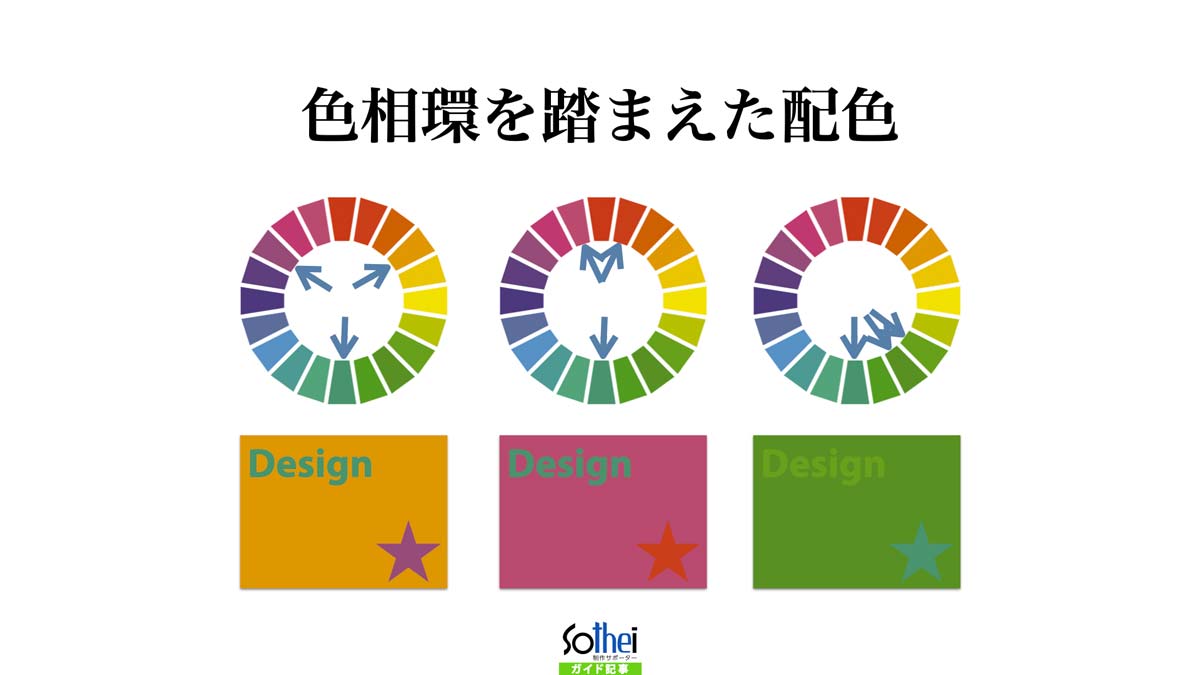
文字・図柄・背景を、3通り配色しました。
色相環で離れた色を選ぶと、目立ちます(上図左)。
一方、近い3色を選ぶと、落ち着きがでます。ただし、色弱の人には判別できない可能性が高いので注意が必要です。
行政や大手企業では、カラーユニバーサルデザインについてのガイドラインを定めているところがあります(参考:川崎市カラーUDガイドライン)。
Sothei《周辺色に影響をうける》へつづく